Note: To add more than one shadow to the text, add a comma-separated list of shadows. Use this CSS3 Text Shadow Generator to create snippets of CSS for the text-shadow property. Simple and clean CSS code in a mintue.

Cette propriété peut être utilisée avec une liste d’ombres séparées par des. Cette propriété initialement proposée pour la version 2 de CSS a finalement été retirée. Grâce à des propriétés telles que box-shadow , text-shadow et border-colors , les feuilles de style offrent la possibilité de créer des ombrages. Présente dans CSS Text Level 3 actuellement en WD (Working Draft).

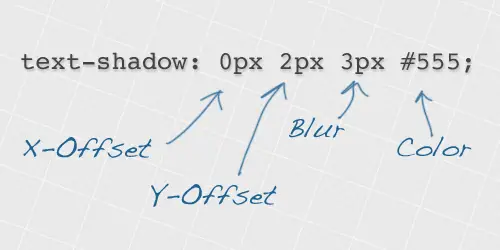
La propriété text-shadow permet de créer des ombres sur un texte. Bienvenue sur le Générateur d’ombres sur texte CSS3, Ce générateur vous permet de générer le code CSS3 pour ajouter une ombre à des textes ou des titres. La version 3 de CSS a une propriété appellée "text-shadow" pour ajouter une ombre à chaque lettre d’un quelconque texte. Dans sa forme la plus simple, cela. Generate CSS3 code for text shadow property or select one from cool presets.

It seems like the problem was due to grouping multiple css rules (for the vendor specific css) together in conjuntion with the ::selection. Typography is everyone’s favorite toy in web design. One particularly fun tool that CSS gives you to play with your type is text-shadow, which.
CSS text shadow generator is an amazing free tool to create css text shadow effects, try it now ! CSS level 3 has a property called ‘text-shadow’ to add a shadow to each letter of some text. In its simplest form, it looks. This CSS3 text shadow generator will help you learn and design shadows for your hyperlinks, headings ar any text you have on a webpage. The CSS Text shadow Generates ‘text-shadow’ property in standard CSS3 syntax. Provides a mixin for CSS text shadows. Text-shadow: css3 mixin for text-shadow.
CSS Day + a Special; 15th and 16th of June 2017, Amsterdam. The text-shadow declaration allows you to create a text shadow; i.