Tout ce qu’il faut savoir sur la gestion théorique des marges (margin, padding) en CSS par les différents navigateurs. Deux propriétés complémentaires, elle semblent similaires et ont la même syntaxe mais ont un rôle différent. La propriété css padding en HTML ou XHTML peut remplacer l’attribut. Internet Explorer et Opéra utilisent pour faire une marge droite margin-left. Les margin et padding négatif11 mai 2011Déplacer un block avec les margin ou les padding par Cygate. Autres résultats sur openclassrooms.
Marges En CSS : Margin Et Padding : Marge Interne Et Externe – Oseoxoseox.

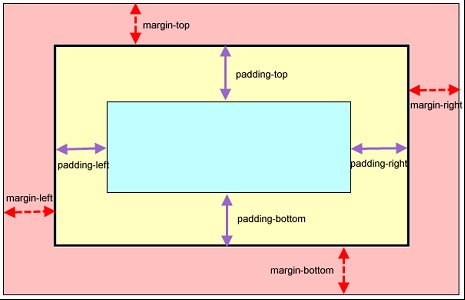
Cours CssPages similairesTuto CSS sur les marges. Découvrez comment bien gérer la propriété margin. Quelle est la difference entre marginet padding ? Les réponses dans ce tutoriel. The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content.
With CSS, you have full control over the margins. There are CSS properties for setting the margin for each side of an element (top, right, bottom, and left). Le style CSS margin permet de définir les marges externes d’un élément HTML(exemple : un conteneur comme une balise ), alors que le.

Leçon 10: Le modèle des boîtes : margin & padding – Tutoriel CSS – Tutoriels sur HTML et CSS – Construisez votre propre site Web.