The CSS outline property is an accessibility requirement, yet often abused by many web designers, why do they do it? Pour rappel le Reset CSS est une technique permettant une remise à. La propriété outline est une propriété raccourcie qui permet de définir.

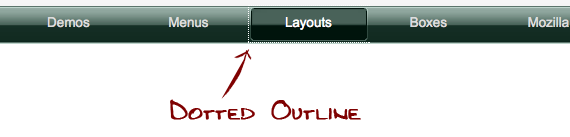
Anchor links (‘s) by default have a dotted outline around them when they. This border is used to show that the element is focused (i.e. you can type in the input…. up vote 25 down vote. I’ve found the solution. I used: outline:none; in the CSS and it seems to have worked. Thanks for the help anyway. :).
Removing CSS outlines without proper fallbacks can make it. The outline shorthand property sets all the outline properties in one declaration.

Default value: invert none medium. Specifies a hidden outline, Play it ». La propriété CSS outline-style est applicable sur toutes les balises HTML ou XHTML.

The CSS outline property is used to define a border around elements. Unlike the border property, the outline property does not alter the size or.
I am seeing an increasingly alarming trend in the implementation of CSS on web sites – the inclusion of outline:0 or outline:none. Актуальная версия справочника CSS теперь находится на сайте. This suppresses outline for all users, including those navigating via keyboard. This is often found in sites using Eric Meyer’s reset. Css module of single purpose classes for outlines. The use of outline:none has a major effect upon all keyboard only.
Then it’s just a matter of adding some CSS to style or un-style that element. Specifies the style of the outline frame.